Правила
Новые идеи рассматриваются администрацией и могут быть приняты в разработку после обсуждения в Сенате, Конгрессе или ВМС.
В помощь оформителям - 5
Уля-ля, дас ист фантасишь, я снова сделал это!..
Теперь официально...
Сия тема создана мною уже в 4 раз с целью поиска и предложения помощи относительно оформления игры. Анимации, картинки, менюшки, новые предложения в оформлении - все приветствуется, причем категорически.
И Василий, УДАЛИТЕ скин с моим ником однозвучный!.. Он меня позорит!..
Теперь официально...
Сия тема создана мною уже в 4 раз с целью поиска и предложения помощи относительно оформления игры. Анимации, картинки, менюшки, новые предложения в оформлении - все приветствуется, причем категорически.
И Василий, УДАЛИТЕ скин с моим ником однозвучный!.. Он меня позорит!..
10 Июня 2010 14:58:03
ну так а чего там насчет запиливания дредлиска? а то все летают по планете, а он не летает. да и панкора, наверно, смогу нарисовать. ну а если этот дредлиск не нравится, скажите что исправить. да и лазутчика было бы неплохо запилить.










13 Июня 2010 11:32:27





Гидру, личинку и вторую версию упячки надо еще подрисовать будет
вот еще упячка для какого-нибудь скина

13 Июня 2010 13:32:30
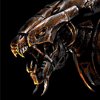
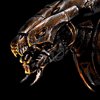
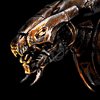
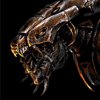
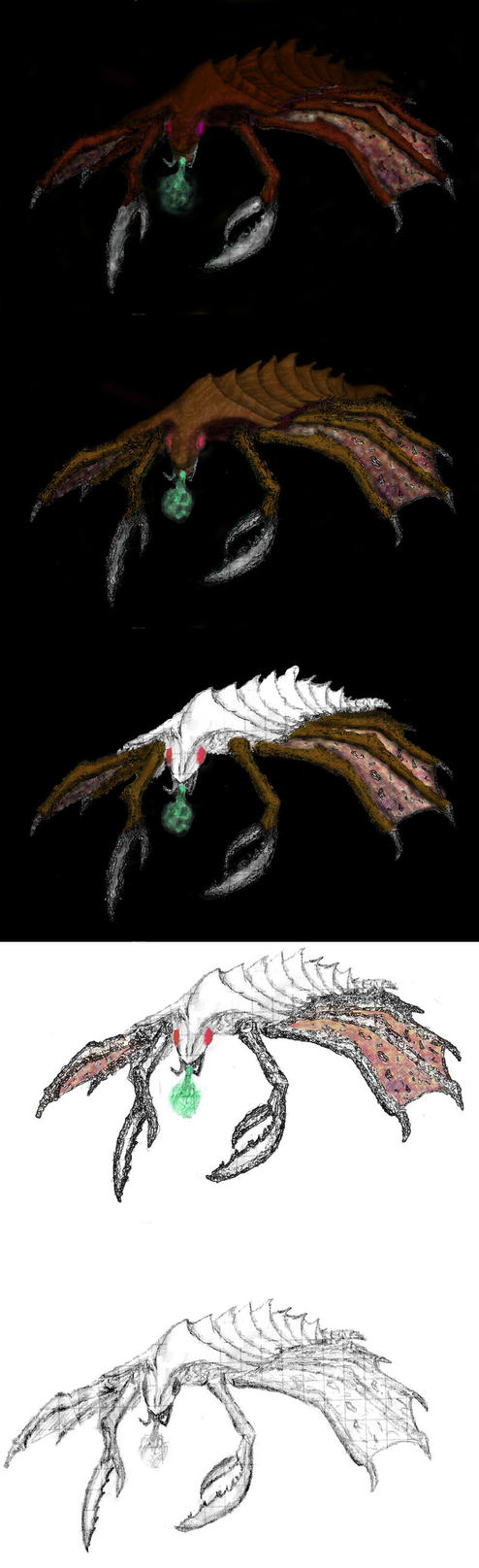
 - морда дредлиска (хоть какая-то...)
- морда дредлиска (хоть какая-то...) - Шпиен, он же лазурчик.
- Шпиен, он же лазурчик.Да, я мерзкий вор и разбойник, варую чужие анимашки! Зато в тему!
13 Июня 2010 13:54:40
Kovenant,вот версия покрупнее
я ориентировался, когда рисовал, вот на эту картинку
но, видимо, да, надо перерисовать, удлинить и сделать расположение шипов не во все стороны
З.Ы. а была же еще одна картинка панка вроде? не подскажете где на нее посмотреть? а то я потерял
Цитата: Overseer
правда как по мне панкор не должен напоминать ёжика-мутанта
я ориентировался, когда рисовал, вот на эту картинку

но, видимо, да, надо перерисовать, удлинить и сделать расположение шипов не во все стороны
З.Ы. а была же еще одна картинка панка вроде? не подскажете где на нее посмотреть? а то я потерял
13 Июня 2010 14:58:22
Kovenant, сам рисовал, да.
исправленные версии гидры, упячки для планеты:



Панкор v2_fixed edition:

быстрая версия:
ну и раз уж пошла такая пьянка, выкладываю вариант изменения картинок юнитов, чтобы были все в одном стиле:
для скина Darkness:
для скина Zerg:
для скина Den55Tiger:
По поводу возвращения терран к канонам предложения такие:
1. бомбардировщик переименовать в Банши и запилить соответствующие изображения
2. что-нибудь из кораблей(Уничтожитель?) переименовать в Валькирию и запилить соответствующие изображения. Переписать описание.
Тут я все размещу, что уже выкладывал, так удобнее
Панкор v1:
еще упячка:
дредлиск:
лазутчик для планеты:
исправленные версии гидры, упячки для планеты:



Панкор v2_fixed edition:

быстрая версия:
ну и раз уж пошла такая пьянка, выкладываю вариант изменения картинок юнитов, чтобы были все в одном стиле:
для скина Darkness:
для скина Zerg:
для скина Den55Tiger:
По поводу возвращения терран к канонам предложения такие:
1. бомбардировщик переименовать в Банши и запилить соответствующие изображения
2. что-нибудь из кораблей(Уничтожитель?) переименовать в Валькирию и запилить соответствующие изображения. Переписать описание.
Тут я все размещу, что уже выкладывал, так удобнее
Панкор v1:
еще упячка:
дредлиск:
лазутчик для планеты:
13 Июня 2010 18:32:18
было:

сделал помедленнее.к сожалению, из-из работы с уже готовой гифкой(исходник я сохранить не догадался) качество подпортилось

или еще медленнее:

вот еще такую нарисовал. не знаю только, куда ее можно запилить.

сделал помедленнее.к сожалению, из-из работы с уже готовой гифкой(исходник я сохранить не догадался) качество подпортилось

или еще медленнее:

вот еще такую нарисовал. не знаю только, куда ее можно запилить.
13 Июня 2010 23:34:02
14 Июня 2010 00:09:54
Щас будет мнооооого картинок... Для ксерджей и терров, а уж куда их впихнуть - посоветуйте.
Ксерджи:
Тоссы:
Ксерджи:
Тоссы:
14 Июня 2010 20:10:04
Den55Tiger, автор большинства ксерджейских картинок - Mr--Jack. (На всякий случай. Кстати, в скине Darkness некоторые его картинки уже используются.)
14 Июня 2010 20:35:07
уууух, Мистер Джек прямо таки ворвался в мой моск. Квину прям так и хочется пощупать(я извращенец о_0?). единственное, что не понравилось - дрон. он, мне кажется, должен иметь с квиной больше общего.
прям так и просыпается вдохновение. жаль у меня с цветом плохие отношения.
а вообще, если надо, я могу нарисовать кого-нибудь из ксерджей(возможно и всех) в карандаше, как личинку. вот только надо оно кому-то?
прям так и просыпается вдохновение. жаль у меня с цветом плохие отношения.
а вообще, если надо, я могу нарисовать кого-нибудь из ксерджей(возможно и всех) в карандаше, как личинку. вот только надо оно кому-то?
14 Июня 2010 20:52:19
darxy,
Не хотелось бы показаться неблагодарными, но ни одна из предложеных анимированых картинок для планеты не проходит по качеству.

Хотелось бы конечно использовать такую красоту. Не могли бы вы убрать все белые пятна, полосы и окаймления юнитов на всех кадрах? Чтобы вам самому было лучше видно попробуйте гонять ваши картинки на тёмном фоне.
Панкора второй версии туда же:

Все Дредлиски тоже "бликуют" недопустимо.
Не хотелось бы показаться неблагодарными, но ни одна из предложеных анимированых картинок для планеты не проходит по качеству.

Хотелось бы конечно использовать такую красоту. Не могли бы вы убрать все белые пятна, полосы и окаймления юнитов на всех кадрах? Чтобы вам самому было лучше видно попробуйте гонять ваши картинки на тёмном фоне.
Панкора второй версии туда же:

Все Дредлиски тоже "бликуют" недопустимо.
14 Июня 2010 23:11:17
Daggoth,
Т.к. я исходник предыдущего панкора удалил, пришлось делать нового. возиться с готовой гифкой - так себе идея. Ну и попариться пришлось немало, чтобы заставить имейджреди не рисовать белую окантовку.
если кому интересно

этот исходник я сохранил, так что перекрашивание, изменение анимации и прочая коррекция трудностей вызвать не должна(за исключением конечной склейки хД).
что-то он не очень клево скачет. я кадры как-то не так расположил.
в большой версии(кадры правильно расположены) это выглядело так:

кстати пикуча сама зачетно ресайзнула изображение, так что можно на версию в начале поста даже не смотреть
З.Ы. а вторая версия, имхо, симпатичнее была.
но там максимум, что можно сделать - перекрасить белую окантовку в темно-фиолетово-синюю


З.З.Ы. Кстати, теперь, обладая этим заветным знанием(создание изображений без окантовки), я могу и лазутчиков с упячками нормально порезать. Но только спать мне тоже надо, и вы говорите какая именно картинка нужна, тогда сделаю. а все подряд уже не буду, время-то не резиновое.
вот другая расцветка, она по-идее должна лучше вписываться, т.к. все, кто летает, красные

Т.к. я исходник предыдущего панкора удалил, пришлось делать нового. возиться с готовой гифкой - так себе идея. Ну и попариться пришлось немало, чтобы заставить имейджреди не рисовать белую окантовку.
если кому интересно

этот исходник я сохранил, так что перекрашивание, изменение анимации и прочая коррекция трудностей вызвать не должна(за исключением конечной склейки хД).
что-то он не очень клево скачет. я кадры как-то не так расположил.
в большой версии(кадры правильно расположены) это выглядело так:

кстати пикуча сама зачетно ресайзнула изображение, так что можно на версию в начале поста даже не смотреть
З.Ы. а вторая версия, имхо, симпатичнее была.
но там максимум, что можно сделать - перекрасить белую окантовку в темно-фиолетово-синюю


З.З.Ы. Кстати, теперь, обладая этим заветным знанием(создание изображений без окантовки), я могу и лазутчиков с упячками нормально порезать. Но только спать мне тоже надо, и вы говорите какая именно картинка нужна, тогда сделаю. а все подряд уже не буду, время-то не резиновое.
вот другая расцветка, она по-идее должна лучше вписываться, т.к. все, кто летает, красные

15 Июня 2010 02:27:53
гы, бешенная упячка  А вообще забавные)
А вообще забавные)


Старался убрать "белое оформление". Вот так получилось)
Все лавры darxy, я лишь подсобил.
 - на лекса
- на лекса
 - на панкора
- на панкора
 - дредлиск
- дредлиск
(Уж врать, так по крупному!..)


Старался убрать "белое оформление". Вот так получилось)
Все лавры darxy, я лишь подсобил.
 - на лекса
- на лекса - на панкора
- на панкора - дредлиск
- дредлиск(Уж врать, так по крупному!..)
15 Июня 2010 14:14:23
Цитата: BiGFooT
Ребятки я конечно уважаю, Ваши труды, но простите что за фиолетовая какашка летает у меня на пленете?
Это ёжик.Благодарим всех, кто рисует картинки (особенно анимированые). Почти для всего найдём применение. Сегодня в ответ на разнообразие ваших идей сделана поддержка разных летающих по планетам юнитов. Например, Ёжик в Darkness отличается от всех остальных.
15 Июня 2010 17:53:02
Внимание, продаются мозги!!!!




И небольшая просьба - можно ли "привязать" всю летающую нечисть в некоторых местах?.. Например королева летает около гнезда, панкор неподалеку от палаты эволюции и т д? Даже с рандомной заменой точек!.. Да, знаю, нагло, но помоему будет удобнее...
Так плюсуй в репу, друг мой!..)))




И небольшая просьба - можно ли "привязать" всю летающую нечисть в некоторых местах?.. Например королева летает около гнезда, панкор неподалеку от палаты эволюции и т д? Даже с рандомной заменой точек!.. Да, знаю, нагло, но помоему будет удобнее...
Цитата: Elfer0n
Мозги к стати в тему. А то нора осквернителя явно не в тему :)
Так плюсуй в репу, друг мой!..)))
15 Июня 2010 18:15:17
«
· Новые идеи ·
»
Информация
Вы не авторизованы
1 чел. читают эту тему (гостей: 1)
Пользователей: 0 Claude Bot



























 Лекс
Лекс  Упячка
Упячка